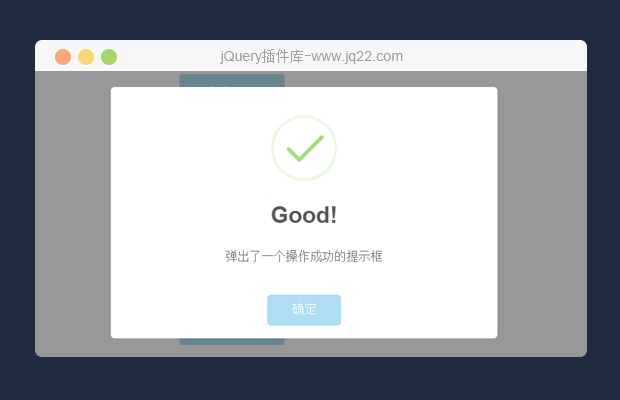
漂亮实用的弹窗提示框插件SweetAlert



-
引用必要的文件初始化插件:
<script src="dist/sweetalert.min.js"></script> <link rel="stylesheet" type="text/css" href="dist/sweetalert.css">
-
页面加载完成后调用sweetAlert函数
swal({ title: "Error!", text: "Here's my error message!", type: "error", confirmButtonText: "Cool" });


 相关文章
相关文章
本文作者:起点终站
文章标题: 漂亮实用的弹窗提示框插件SweetAlert
本文地址:https://blog.hellozwh.com/?post=312
版权声明:若无注明,本文皆为“起点终站”原创,转载请保留文章出处。
本文地址:https://blog.hellozwh.com/?post=312
版权声明:若无注明,本文皆为“起点终站”原创,转载请保留文章出处。
















